NEWS
スタッフの技術力向上のための2回目の制作課題をおこないました。
プランユーケーの坂野です。今回は2024年から行われた2度目の「制作課題」についてご紹介していきたいと思います。
はじめに
制作課題について
弊社では自身のコーディング力を客観的に見つめ、技術力を磨く機会としてガイドライン検討チームより主催のコーディング課題を実施しています。- クリエイティブアドバイザー(CA)
WEB制作におけるデザイン、コーディングの相談窓口、スキル向上サポートを行います。
クリエイティブ・アドバイザーによるコーディング技術研修を初開催しました!
クリエイティブ・アドバイザーによるコーディング技術研修を初開催しました!
- ガイドライン検討チーム
WEBサイト制作ガイドラインの策定・点検、策定したガイドラインに沿ったテンプレート作成、制作技能テストの課題作成・開催など社内技術力の向上に務めます。
- WEBサイト制作ガイドライン
弊社では、WEB制作において以下3つの目的を達成するため、技術面での制作ルールを設けています。
ガイドライン検討チームにて常に見直し・更新されています。
①クオリティの向上
最適だと思われるルールをガイドラインとして制定することで、クオリティの向上を図る
②クオリティの均一化
担当者によって制作物のバラつきを防ぐ
③制作の効率化
ルールがあることでタイムロスを防ぎ、無駄なチェック・修正の工数を削減する
ガイドライン検討チームにて常に見直し・更新されています。
①クオリティの向上
最適だと思われるルールをガイドラインとして制定することで、クオリティの向上を図る
②クオリティの均一化
担当者によって制作物のバラつきを防ぐ
③制作の効率化
ルールがあることでタイムロスを防ぎ、無駄なチェック・修正の工数を削減する
課題内容と評価方法について
課題内容
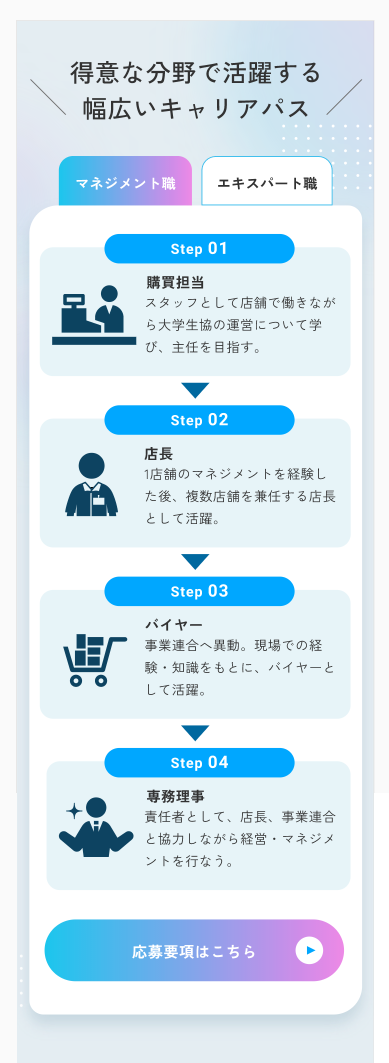
今回の制作課題はタブ切り替えとステップ表示についてでした。制限時間は3時間です。
以下がカンプデータとなります。

スマホ版
パソコン版
評価方法
主に以下の3点のポイントを軸に、それぞれ細かく項目を作り点数を配分していきます。(合計100点)
受講後には、項目1つ1つについて点数と講評をつけていきます。
① 制作進行(点数配分:20点)
- 制限時間内に完成できるか
- 画面案の内容を忠実に再現出来ているか
② マークアップ関連・cssの構築 (点数配分:55点)
- マークアップは適切か
- HTMLにスペルミスはないか
- cssのプロパティは正しいものが使われているか
- それぞれの要素(block要素やインライン要素など)について理解できているか
③ 品質面 (点数配分:25点)
- 更新(テキストの増減、コンテンツの増減 など)による、レイアウト崩れが発生しないことを考慮したコーディングになっているか
- リンク領域の設定など、ユーザビリティは確保されているか
- 与えられた課題に対して、自分なりにユーザーの使いやすさを意識した、プラスαのインタラクション(動作)を追加できるか
「制作課題」を終えて
今回の課題実施で、各スタッフの弱点だけでなく、強みも見つけることができました。
同じカンプデータを渡していても経験や感性などからUIの動作における部分、見た目の部分、構成されるコードの違い等が見つけることができて、課題を評価していた際に改めて、私も大変勉強になりました。
プランユーケーではいっしょに働く仲間を募集しています!
是非、こちらも併せてご覧下さい!
是非、こちらも併せてご覧下さい!